LINQ to Objects でクエリから得た結果をお手軽にDataGridViewに表示する方法(Visual Studio 2010)。ポイントは、
でクエリから得た結果をお手軽にDataGridViewに表示する方法(Visual Studio 2010)。ポイントは、
- 検索対象となるクラスが保持する値のうち、DataGridViewで表示したいものをプロパティとして宣言する。{get; }を付けないとDataGridViewには表示されない。読み取り専用にしたい場合は{get; private set;}にする。({get;}だけだと初期化不能になる)
- クエリで得られた IEnumerable<T>をToList()で変換して、DataGridView.DataSourceにセットする
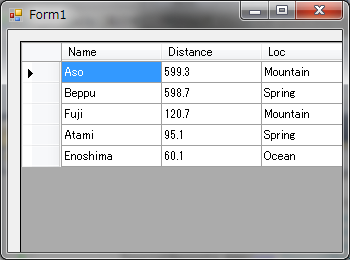
列名もプロパティ名が自動的に反映されます。デバッグ目的にはとっても便利。
今まで仕事上Visual Studio 2005を使っていたので、2008から加わったLINQは最近知りました。こんな便利なものができていたとは…Microsoftやりたい放題だな。
[参考]Linq to object with DataGridView (C# Corner)
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace LINQ2Objects
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
List<TouristResort> TouristResorts = new List<TouristResort>();
TouristResorts.Add(new TouristResort("Fuji", 120.7, LINQ2Objects.Location.Mountain));
TouristResorts.Add(new TouristResort("Enoshima", 60.1, LINQ2Objects.Location.Ocean));
TouristResorts.Add(new TouristResort("Atami", 95.1, LINQ2Objects.Location.Spring));
TouristResorts.Add(new TouristResort("Aso", 599.3, LINQ2Objects.Location.Mountain));
TouristResorts.Add(new TouristResort("Nichinan", 620.4, LINQ2Objects.Location.Ocean));
TouristResorts.Add(new TouristResort("Beppu", 598.7, LINQ2Objects.Location.Spring));
IEnumerable<TouristResort> subTouristResorts =
from TouristResort aTouristResort in TouristResorts
where aTouristResort.Distance<600
orderby aTouristResort.Distance descending
select aTouristResort;
dataGridView1.DataSource = subTouristResorts.ToList<TouristResort>();
}
}
enum Location
{
Mountain,
Ocean,
Spring
}
class TouristResort
{
public string Name { get; private set; }
public double Distance { get; private set; }
public Location Loc { get; private set; }
public TouristResort() { }
public TouristResort(string name, double distance, Location loc)
{
Name = name;
Distance = distance;
Loc = loc;
}
}
}

![]() のライブを観にパシフィコ横浜に行ってきました。
のライブを観にパシフィコ横浜に行ってきました。![]() に今日のライブと立ちっぱなしが多かったこの3連休。明日は座りっぱなし耐久(別名エコノミークラス航空座席)となります orz
に今日のライブと立ちっぱなしが多かったこの3連休。明日は座りっぱなし耐久(別名エコノミークラス航空座席)となります orz![]() 」と抗議をいただきました。いや、あの、自ら小ささを主張をされましても (;一_一)
」と抗議をいただきました。いや、あの、自ら小ささを主張をされましても (;一_一)



















Comments